
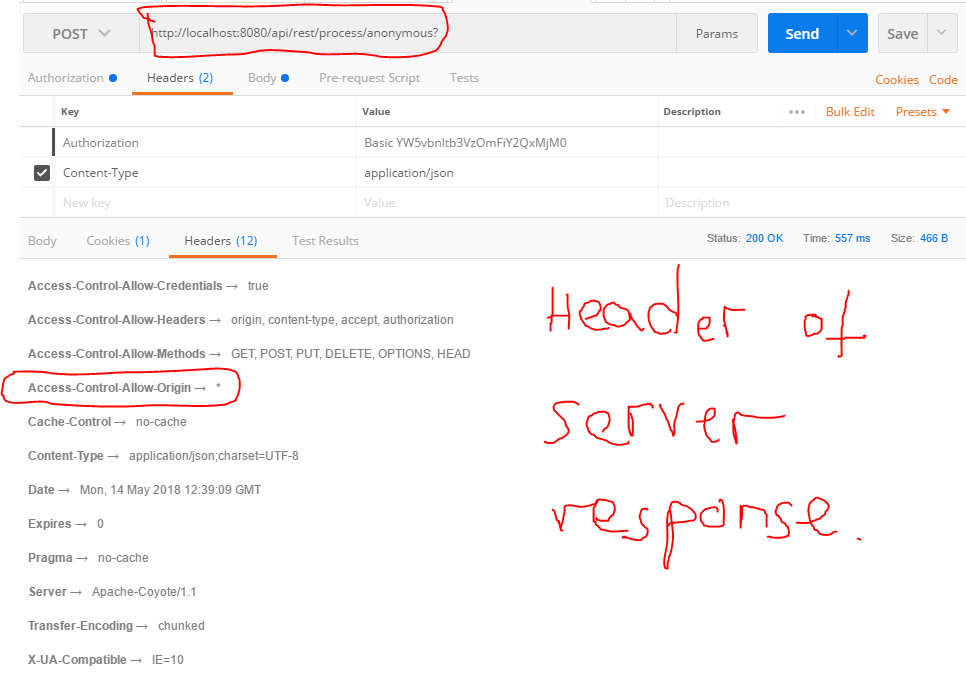
No 'accesscontrolalloworigin' header is present on the requested
Usage. The Access-Control-Request-Headers request header is part of the CORS protocol to allow cross-origin sharing, and it is sent as part of a preflight request to indicate which HTTP headers it may use during the actual HTTP request. The server's response will include the Access-Control-Allow-Headers response, indicating whether they can.

superagent set custom request headers es6 not AccessControlRequest
The Access-Control-Request-Method request header is used by browsers when issuing a preflight request, to let the server know which HTTP method will be used when the actual request is made. This header is necessary as the preflight request is always an OPTIONS and doesn't use the same method as the actual request. Header type. Request header.
Issue Refused to set unsafe header "contentlength" · Issue 2861
Refused to set unsafe header "cookie" MP January 26, 2018 . Hi all,. The work around is to s etup a proxy and rewrite Access-Control-Request-Method header. Please see the bug report for more details. I believe that this post in our Community could also be of interest to you:.

reactjs add header AccessControlAllowHeaders via nginx Stack
Chrome started to enforce strict httprequest Access-Control-Request-Headers forbidden. We need to change our authentication scheme in order to resolve this.. Refused to set unsafe header Access-Control-Request-Headers #3163. tardyp opened this issue Apr 30, 2017 · 0 comments Comments. Copy link Member. tardyp commented Apr 30, 2017.

Salesforce Refused to set unsafe header "UserAgent" connection.js (2
While writing the bug I searched the code to figure out where the headers are set. They are set in the Rpc package (/src/clients.dart). I guess in my case the problem is with ApiRequester.simpleRequest() method. I'll file a bug with Rpc package. There won't be a need to hard-code the list of headers. Thank you for sending me searching the code.

How to Setup Access control request headers YouTube
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

Refused to get unsafe header Microsoft Q&A
If I'm sending POST without 'Access-Control-Request-Headers': "Content-Type" I'm getting Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response. Does anyone know how to solve this problem?

Refused to get unsafe header Microsoft Q&A
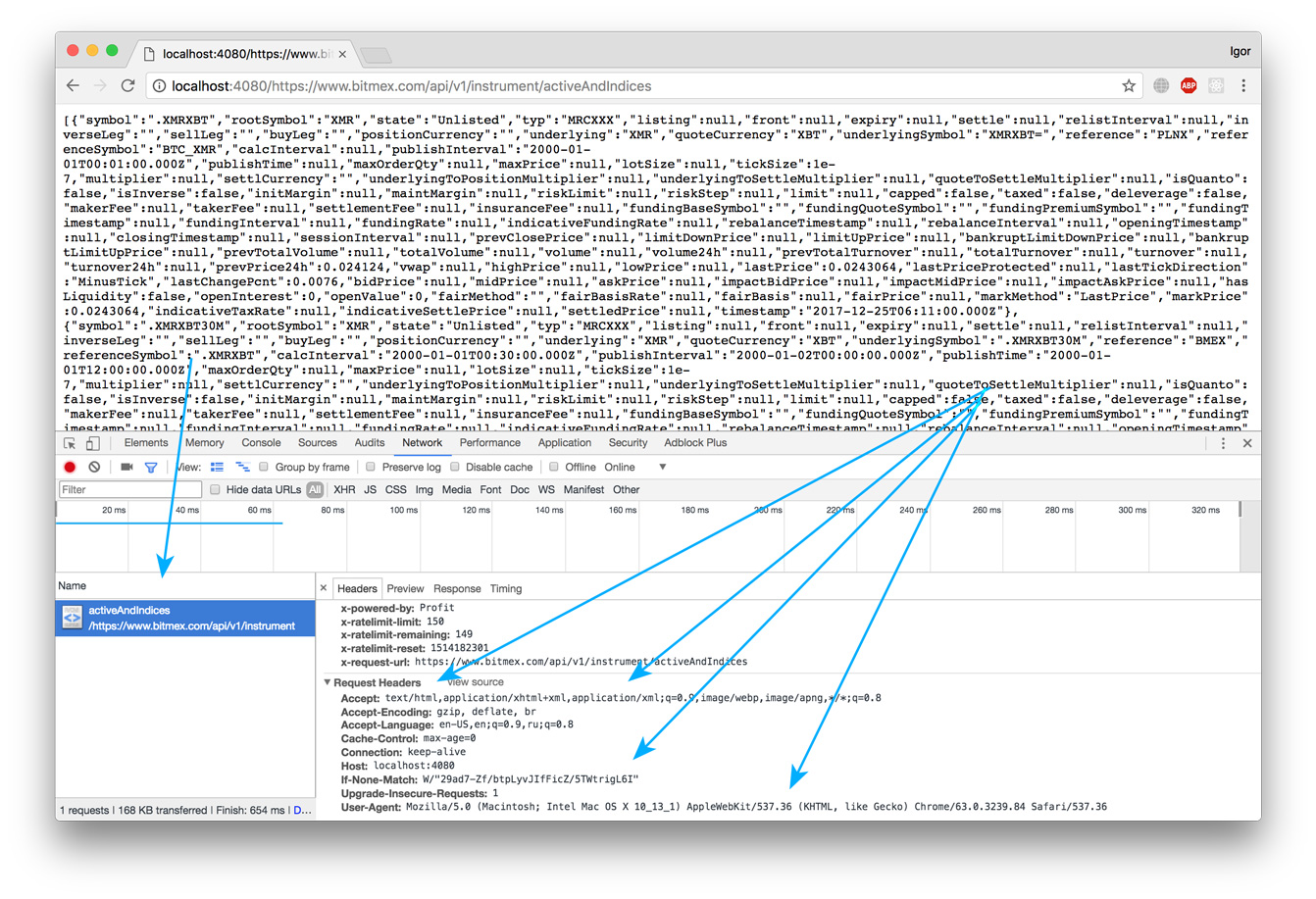
The Access-Control-Expose-Headers response header allows a server to indicate which response headers should be made available to scripts running in the browser, in response to a cross-origin request.. Only the CORS-safelisted response headers are exposed by default. For clients to be able to access other headers, the server must list them using the Access-Control-Expose-Headers header.
Refused to set unsafe header proxyAuthorization · Issue 17502
Josh, do you have any updates on how to face this issue, My first request with the "Connection" and "Keep-Alive" headers is processed with a warning as you mentioned---> "Refused to set unsafe header 'Connection'." My subsequent request fail. Can you pleae throw some light on this. Thank you -

37 How To Set Access Control Allow Origin Header In Javascript Vrogue
The Access-Control-Request-Headers request header is used by browsers when issuing a preflight request to let the server know which HTTP headers the client might send when the actual request is made (such as with fetch() or XMLHttpRequest.setRequestHeader()). The complementary server-side header of Access-Control-Allow-Headers will answer this browser-side header.

Refused to set unsafe header "origin" · Issue 955 · ccxt/ccxt · GitHub
I'm building a next js app but i'm getting this error logged in the console all the time. Refused to get unsafe header "access-control-expose-headers" parse.

Refused to get unsafe header "accesscontrolexposeheaders
For this, we need to set up the Access-Control-Allow-Headers in your response header at server side. Don't set headers on XMLHttpRequest requests - Http.setRequestHeader("Origin", "*") - X Set this on your server side instead

Request header field cachecontrol is not allowed by AccessControl
The Access-Control-Request-Method request header is part of the CORS protocol to allow cross-origin sharing, and it is sent as part of a preflight request to indicate which HTTP method will be used during the actual HTTP request. This is a mandatory HTTP header during preflight because preflight requests are always made using HTTP OPTIONS.

Refused to get unsafe header TrackJS
This tells the server your Authorization. On the server side you should set the CORS header: 'Access-Control-Allow-Origin:*' 'Access-Control-Request-Headers': 'Authorization' you should only set on the server side if that is not done by a framework or the webserver configuration. For development you can work without the server side header.

AccessControlRequestMethod HTTP header explained

CORS POLICY No 'AccessControlAllowOrigin' header is present on
Access-Control-Request-Headers:accept, access-control-allow-origin, content-type. Cross origin requests can be tricky to set up correctly, and will require changes to your server that I cannot help you with.. sdch Accept-Language:en-US,en;q=0.8 Access-Control-Request-Headers:accept, content-type, test Access-Control-Request-Method:GET.
- Pintar Encimera De Marmol Cocina
- Compromiso De Direccion De Obra De Arquitecto
- Cuantas Calorias Debe Consumir Una Persona En Deficit Calorico
- Por Que Lado Usar El Papel Aluminio
- Modelado De Barril 3ds Max
- Finca Con Piscina Para Cumpleaños
- Herramientas Para Detectar Plagio En Tareas Escolares
- Complejo Nuevo Astur Spa 3 En Galicia
- Toyota Hdj 200 En Alemania
- B Square Golf Clubs Lidl