
Angular Material Tutorial 21 YouTube
In the Angular Material tutorial, we're going to discuss how to create a Material Autocomplete showing suggestion results by using the mat-autocomplete component in Angular 10/9/8/7/6/5/4 application. An Autocomplete control looks similar to an input field but it helps a user to select a suggestion matching from a typed string. The list of.

AngularJS Delft Stack
What I try to do: 1. when something is typed in the mat-input, make an Ajax call to retrieve a list of users. 2. Display the list of users in the autocomplete (display the user's name), but store the user as the model. 3. When the model changes, call a function of my choice. For now I do those crazy things (I say crazy because it seems to much.

How to implement Angular material dropdown select 14 .? Edupala
2. Listen. Share. Angular material autocomplete is a rarely used component but most powerful when you dive deep in to that. When I start to implement the autocomplete in my application I found.

Angular Material Angular Material Tutorial 35 YouTube
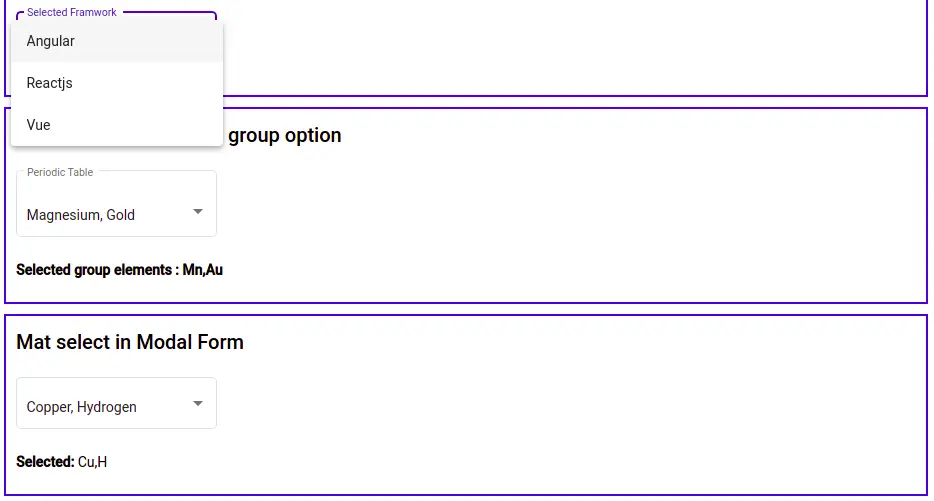
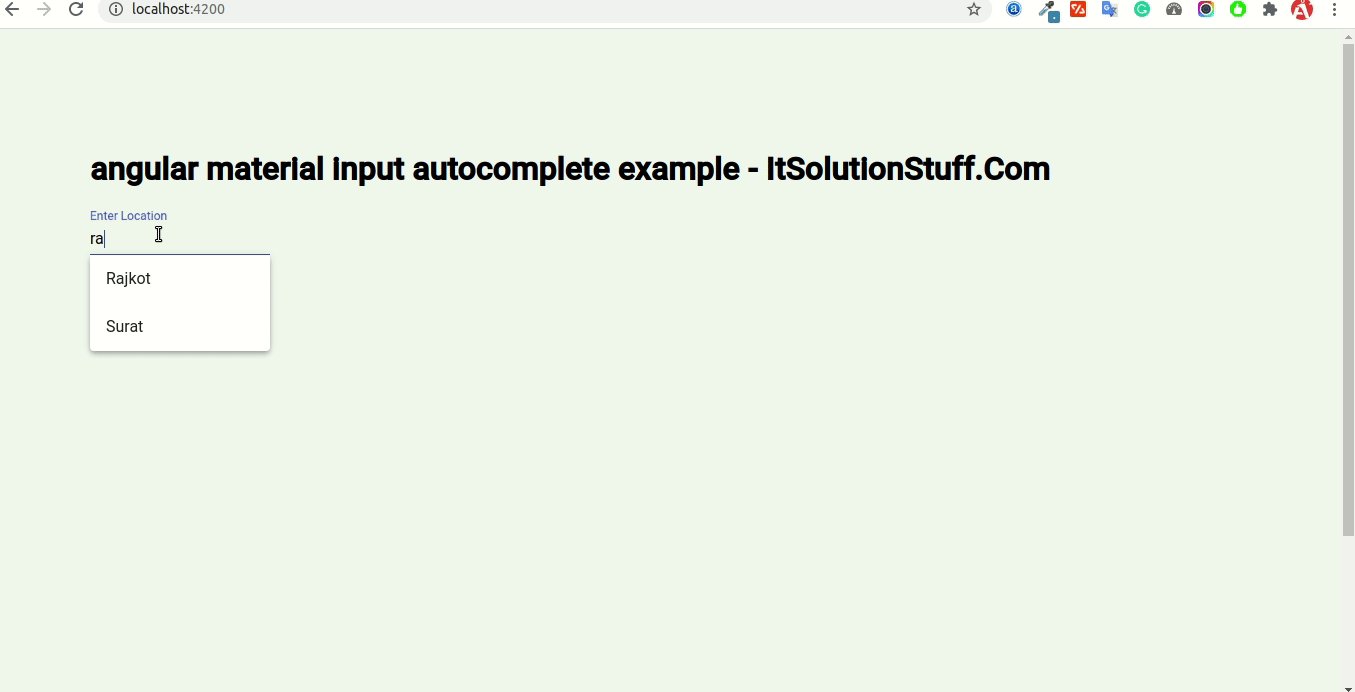
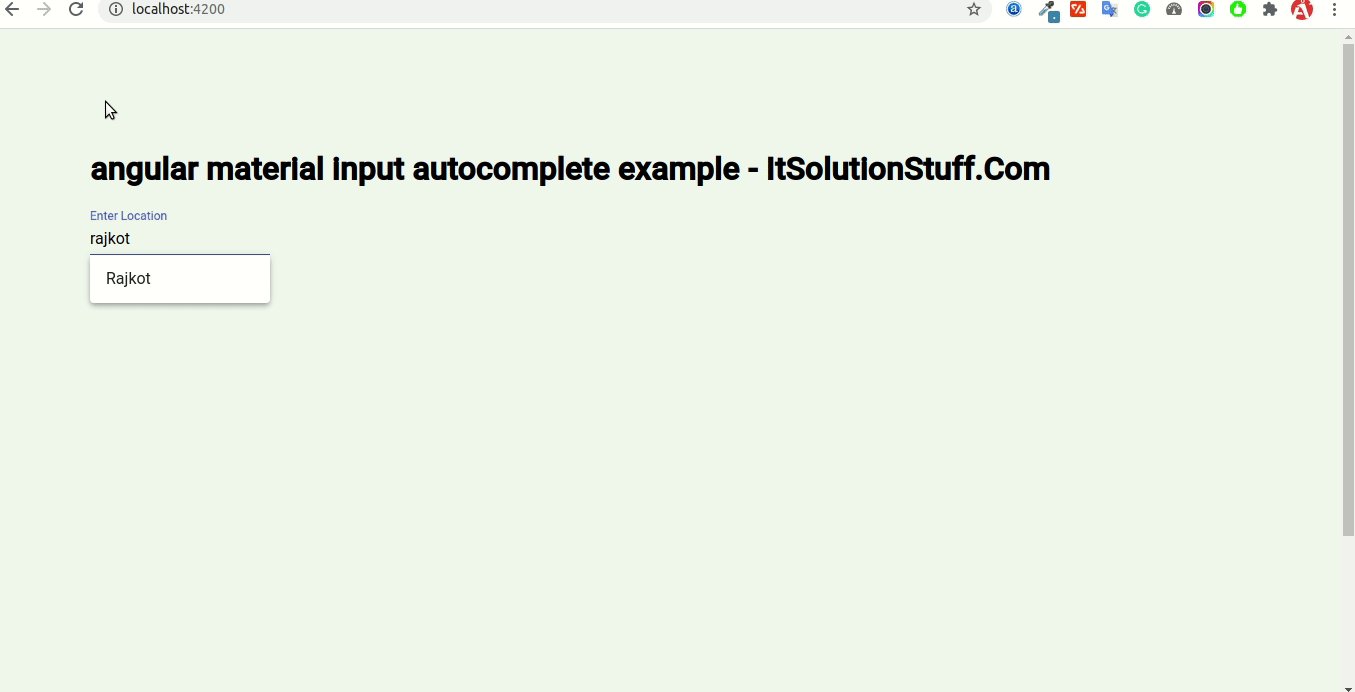
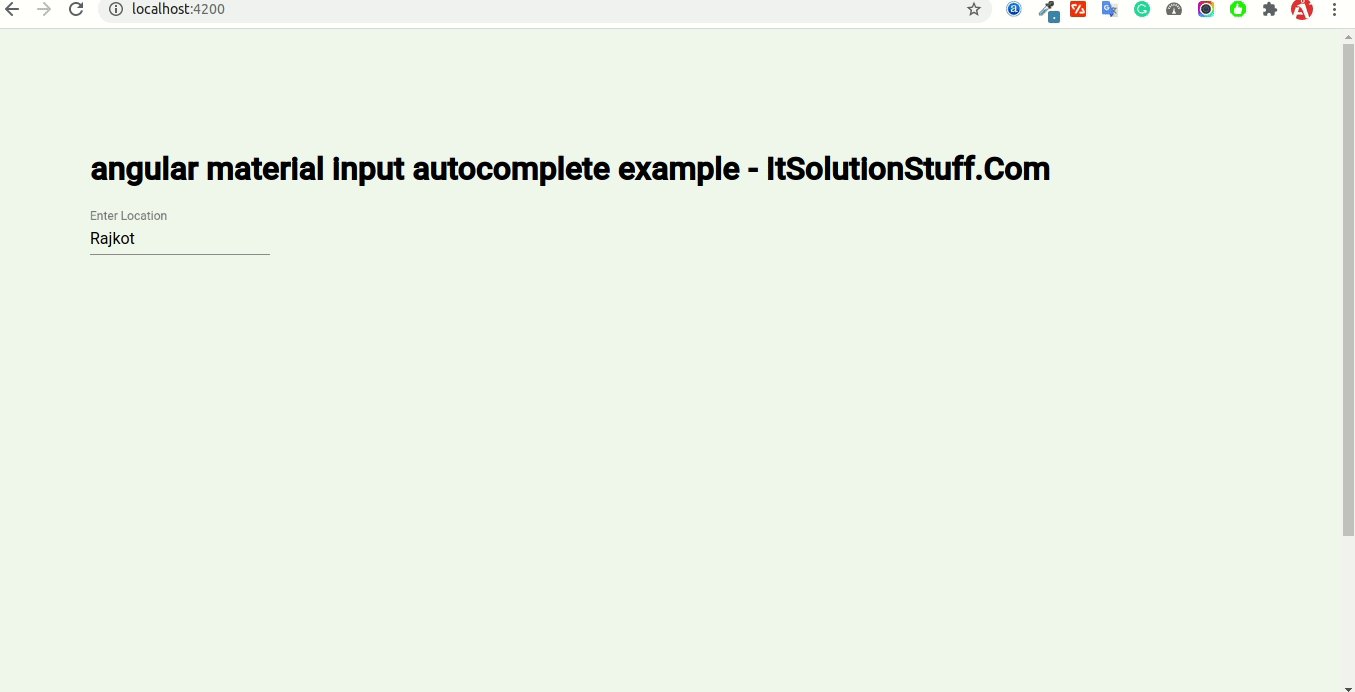
Next, create the autocomplete panel and the options displayed inside it. Each option should be defined by an mat-option tag. Set each option's value property to whatever you'd like the value of the text input to be upon that option's selection. my-comp.html. You have to use multiple auto complete elements and all the inputs need to bind with array of valueChanges event capturing functions. The reason is if you're trying to bind valueChanges with formArray ("items") then the function will execute number of time that how many inputs in the array. Use the following code to achieve target. A custom autocomplete with a dynamic table. The number, type, and names of the columns are communicated as inputs to the dynamic table. The component hosting the custom autocomplete gives the data list for the table. This list could be static or dynamic (an O bservable ). The user can select an option from the displayed options list with a. Today we are going to create Autocomplete in Angular using Angular Material UI components. The autocomplete is a functionality which shows the recommended options to the user when the user clicks on the input field or enters some keywords in an input field.We'll create an Angular app from scratch to show how to create the autocomplete functionality. I've made a StackBlitz to showcase the issue. If you: Select an item in the second autocomplete field (e.g. Item 2) Remove the item from the first autocomplete field (using the x at the end of the field) Click Add Item to add another one. The first autocomplete field will then show an empty value, instead of keeping the one it had. When I checked the Angular Material autocomplete component, it looked like it was designed for a single input field. There wasn't even a single reference implementation for multiple input fields, nobody seemed to try this. Nevertheless, I decided to give it a try without much hope. And below is my solution, which worked! Material. Components. CDK. Guides. 5.2.5 arrow_drop_down. format_color_fill. GitHub Components. CDK. Guides. menu.. Autocomplete Checkbox Datepicker Form field Input Radio button Select Slider Slide toggle Navigation keyboard_arrow_down.. Examples for autocomplete Autocomplete overview. State. Disable Input? Learn Angular. Current Version. autocomplete: MatAutocomplete. The autocomplete panel to be attached to this trigger. @Input ( 'matAutocompleteDisabled' ) autocompleteDisabled: boolean. Whether the autocomplete is disabled. When disabled, the element will act as a regular input and the user won't be able to open the panel. @Input ( 'matAutocompleteConnectedTo' ) connectedTo. Begin by creating a new Angular 17 project using the Angular CLI. ng new angular-autocomplete-select. cd angular-autocomplete-select. Step 2: Install Angular Material. Now, in this step, we simply need to install the Material Design theme in our Angular application. Let's proceed by adding it as shown below. To get the selected value of the autocomplete, you can simply access the selectedOption variable. For example, you could use the following code to display the selected value in a mat-label: Let's get started with quick implementation steps: Step 1 - Create Angular App. Step 2 - Install Material Package. Step 3 - Configure App Module. Step 4 - Adding Server-Side Mat Autocomplete Component. Step 5 - Run Angular Application. Overview. This is an example of how to build an Autocomplete Field with Angular Material. To keep this simple, we will use JSON data from a file and a service that fetches data to simulate an API call. How to Make Autocomplete using Material UI in Angular. Steps to make autocomplete search using material ui module in angular 17 applications: Step 1 - Create a New Angular App. Simply open cmd or terminal window and type ng new my-new-app --no-standalone into it to create new angular application: ng new my-new-app --no-standaloneGitHub A directive for
GitHub
GitHub
at master · vguleaev

Curso de Angular Material YouTube

Angular Material Dropdown Elite Corner

Angular 11/10 Material Example
Angular Material (forked) StackBlitz

Angular Material YouTube

Angular Material Multiple Use Cases covered YouTube

Angular Material Overview and Configure with Application

Angular 12/11 using Material Example Tuts Make