
10+ Best Angular 9 Templates For Your Next Web Development Project
We have chosen some great examples of websites with different styles and content, all developed with Angular Material and using different layouts. Grid-based layouts. Image lists. Grids consisting of images or cards (image and text grouped together) are very common in Material design.

15 Free Angular Templates For Your Admin 2024 Colorlib
Setup an angular workspace locally with SCSS ```bash npm i -g @angular/cli ng new my-app --style scss ``` 2. Install `@angular/cdk` ```bash ng add @angular/cdk ``` 3. Install `@material/[email protected]` ```bash npm i @material/[email protected]. ``` ### Theming (Optional) This is optional, if you're ok with default theme, you can safely skip this step.

Dashboard Design App Ui Design Grid Design User Interface Design Hot
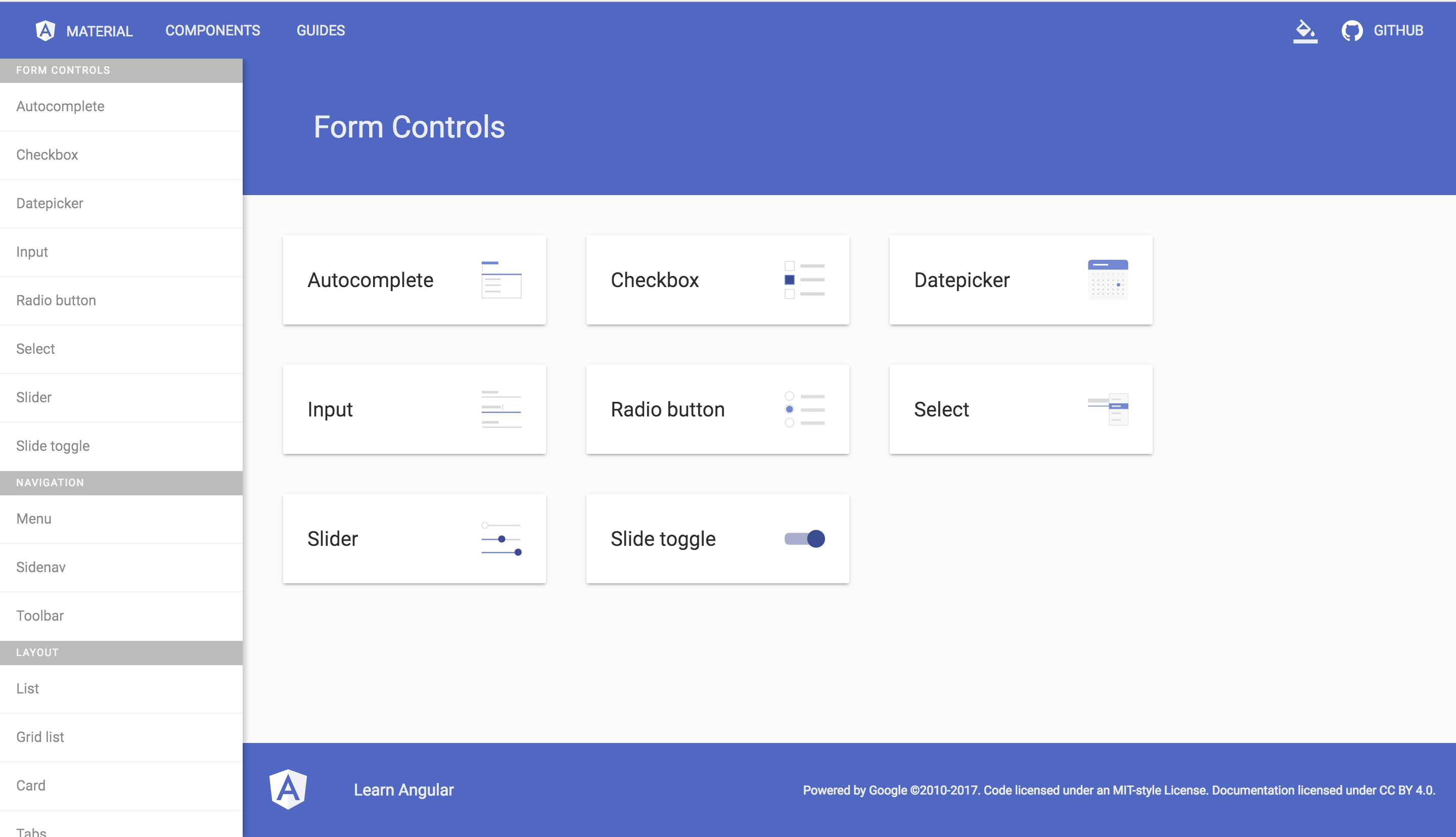
Angular Material is a library of UI components that implement the Material Design principles for Angular web applications. You can use Angular Material to create responsive, consistent, and beautiful user interfaces for your web projects. Learn how to use Angular Material components, styles, and themes in your Angular applications.

Angular Material (Material 3 Design Component Figma Library For Angular
This is going to be a step-by-step process. ##### Step 1: Extract theme-based styles to a separate file**To change this file to participate in Angular Material's theming system, we split the styles into two files, with the color and typography styles moved into mixins. By convention, the new file name ends with `-theme`.
Best Angular Material Templates to help you build Web Apps
These examples demonstrate features of Angular templates. Accessibilitylink. live example / download example. Demonstrates building Angular applications in a more accessible way. For more information, see Accessibility. Animationslink. live example / download example. Demonstrates Angular's animation features.
Free Angular Material Design MaterialPro Angular 8 Admin
At the moment, the most recent version is Angular Material v15. We'll see how to add Material Design to Angular 15 in two ways in this tutorial: The long way: manually completing a series of steps. This is applicable to Angular 4+ versions. The fast way: use the ng add command of Angular CLI to quickly add Angular Material using Angular.

Angular 14 Install Material Design Example How to Install Angular
The goal of Angular Material. Our goal is to build a set of high-quality UI components built with Angular 2 and TypeScript, following the Material Design spec. These components will serve as an example of how to write Angular code following best practices.

10+ Best Angular Material Templates to help you build Web Apps in 2020
Theming your Angular Material app link What is a theme? A theme is the set of colors that will be applied to the Angular Material components. The library's approach to theming is based on the guidance from the Material Design spec. In Angular Material, a theme is created by composing multiple palettes. In particular, a theme consists of:

Material Design Angular Template Free Printable Templates
Customizable within the bounds of the Material Design specification. Performance cost is minimized. Code is clean and well-documented to serve as an example for Angular developers. Browser and screen reader support. The Angular Components team supports the most recent two versions of all major browsers: Chrome (including Android), Firefox.

Angular Form tutorial e guida completa Dario Pironi
To do so, click on the New Application button on your dashboard page. Then, fill the form shown as follows: Application Name: Angular Material Tutorial. Application Type: Single Page Web Apps. Once finished, Auth0 will show you a screen where you can see tabs like Quick Start, Settings, and Addons.

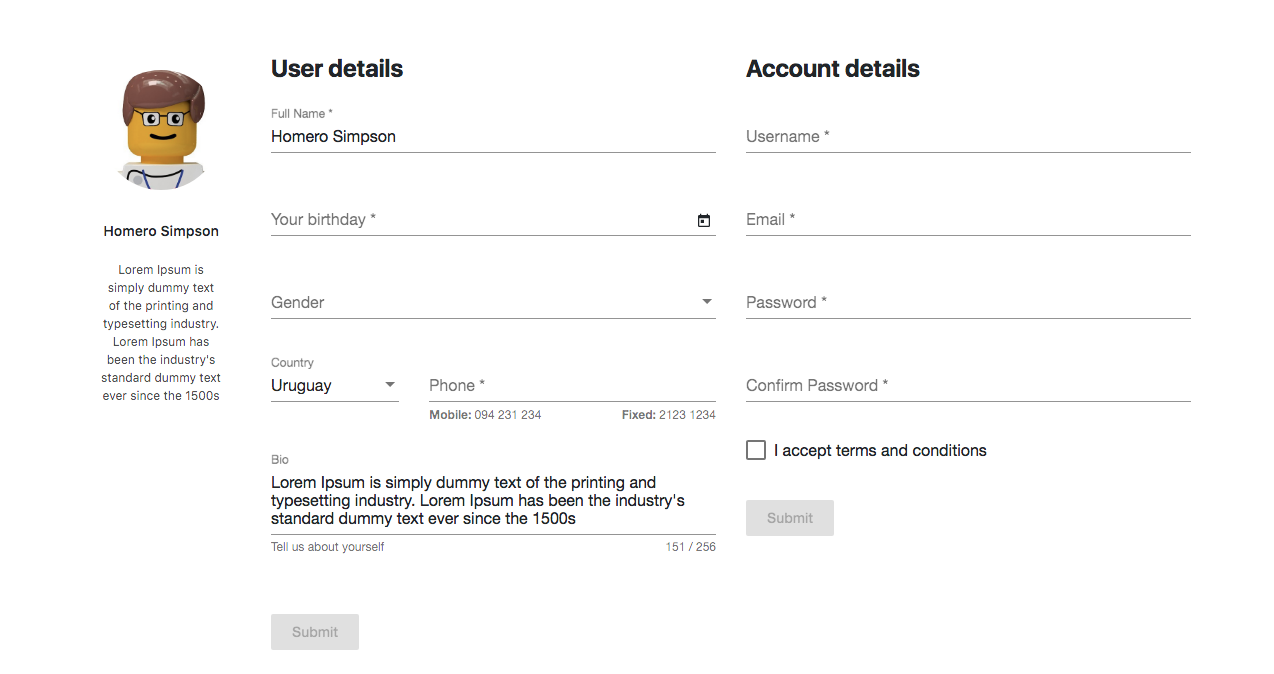
Angular Material Form Design Example
Material Design for Angular2. Contribute to urish/angular2-material-build development by creating an account on GitHub.. Builds for Angular 2 Material Design module. Sources:. To install, simply include angular2_material.dev.js and angular2_material.css in your application. Code sample - shows how to use MdCheckbox: import {Component.
[Solved] Angular 2 Material tooltip with HTML content in 9to5Answer
Angular Material is a popular UI library that provides a wide range of pre-built components and powerful theming capabilities, allowing developers to create consistent, modern, and functional user.

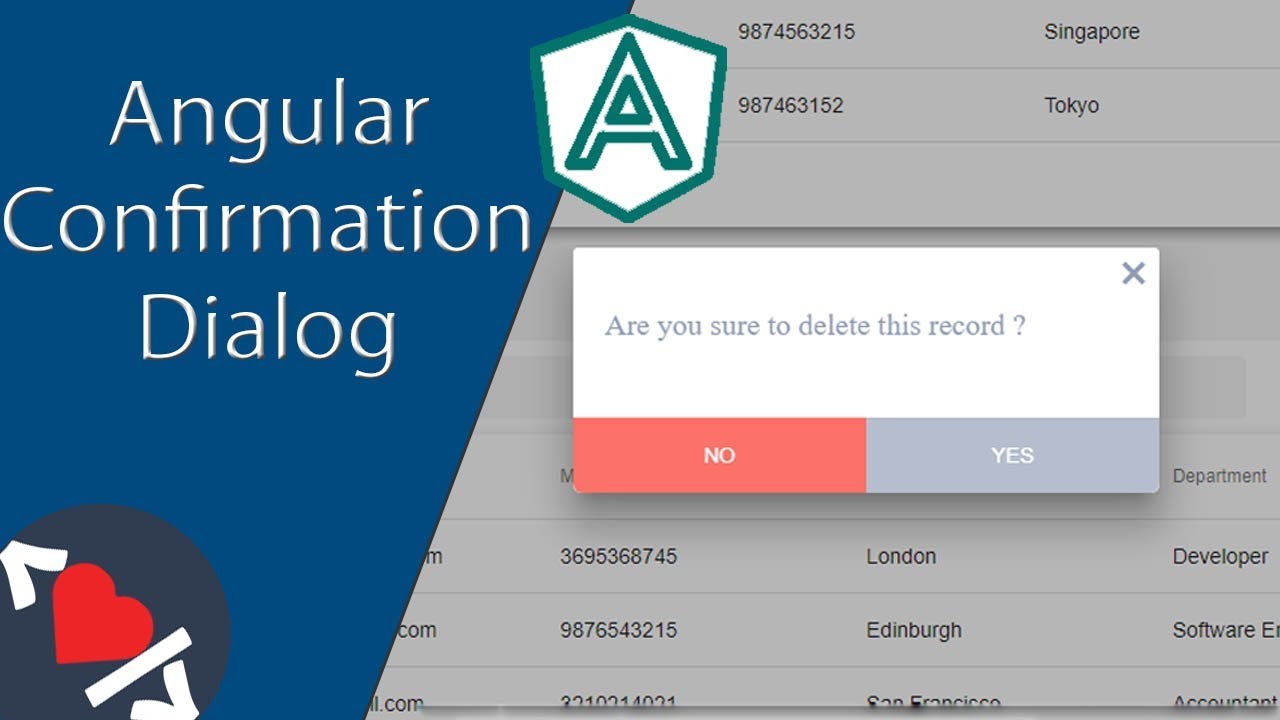
Angular Material Confirm Dialog
Step 2 - Install Angular and create an Angular project: In your OS terminal execute the following commands: # Create a new Angular application named "example-app" using the Angular CLI using scss as stylesheet and with Angular routing enabled: # Run the Angular development server locally:

Using Angular Material In An Angular App With Some Best Practices Photos
Angular Material module helps us to create high-quality UI applications with Angular framework by following Material Design specifications. In this Angular material tutorial I will explain basics of Angular Material with simple examples,starting from setting up Angular material project in our local machine.

Angular 4 + Material Design. Angular Material is a set of modern UI
Material Design components for Angular. Get started + Sprint from Zero to App. Hit the ground running with comprehensive, modern UI components that work across the web, mobile and desktop.. Optimized for Angular. Built by the Angular team to integrate seamlessly with Angular. Get started. Learn Angular. Current Version: 7.3.7.

How to add Angular material to our project Dunebook
CodeSolutionStuff provides various tutorials like Laravel, NodeJS, JavaScript, jQuery, HTML, CSS, Bootstrap, SQL, MySQL, Django, Python, Trending Topics, jQuery. Building high-quality user.
- Funciones En Hoja De Calculo De Google
- Centro De Planchado Braun Carestyle 7
- Mercedes Clase A 2019 Maletero
- Actuacion Miquel Fernandez Tu Cara Me Suena
- Cantidad Maxima De Cafe Al Dia
- Federacion Canaria Tenis De Mesa
- Casas Vacacionales Con Piscina Privada En Cadiz
- Como Resetear Chip De Batería De Laptop
- Llopart Microcosmos Rose Brut Nature
- Botas Caña Alta Con Plataforma