
5 Awesome Colour Palette Android Apps for Designers IxDF
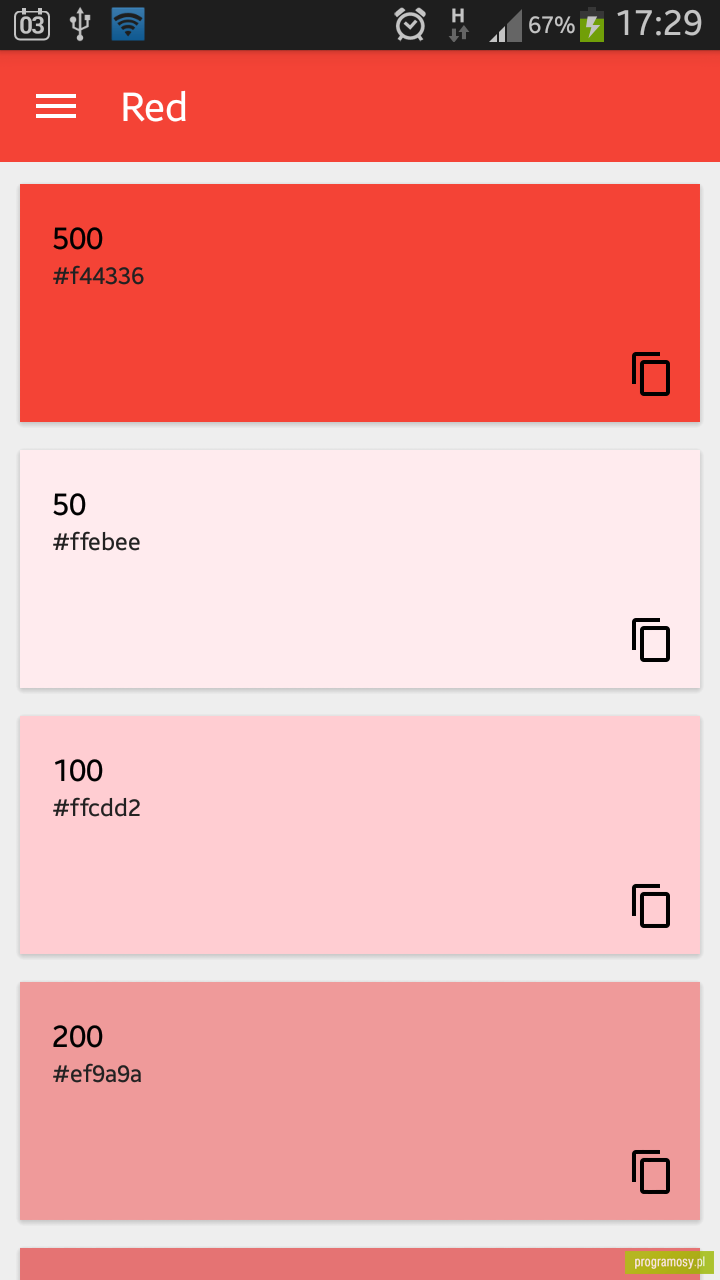
Bottom line, you can't generate a palette using a single color that will always exactly match the corresponding Google Material Design Palette. This is because the palettes all follow a different progression of colors. For example, the red palette is generated using the following progression (JS code using TinyColor.js, but you can still see the HSL modifications):

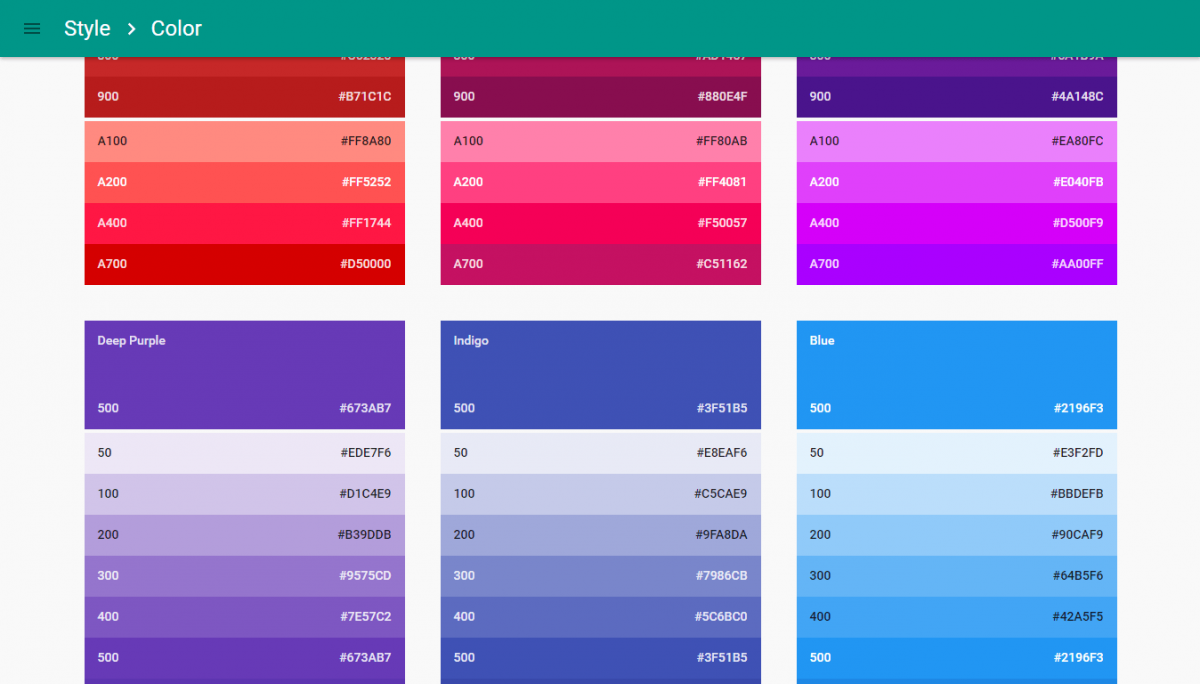
Android material color palette
In order to get started with material design, we need to apply the material design theme. In your styles file, add the following code. . Tudia MergeGrip for Pixel 8. Best overall. $25 $30 Save $5. The TUDIA MergeGrip is a fantastic choice that strikes the perfect balance of protection and MagSafe convenience. Military-grade drop. For Android 14, the Material Design team has prepared a new theme style that allows for significantly bolder Material You colors. Internally, the new style is called "Fidelity," and it's. checklime. checkyellow. checkamber. checkorange. checkdeep orange. checkbrown. checkgrey. checkblue grey. Choose your favorite colors and get your Material Design palette generated and downloadable. Modern Android. Quickly bring your app to life with less code, using a modern declarative approach to UI, and the simplicity of Kotlin. Explore Modern Android. Adopt Compose for teams. Get started. Start by creating your first app. Go deeper with our training courses or explore app development on your own. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Technical changes to align the color system with the Android System UI: Updated the default light theme surface from tone 99 to tone 98; Updated the chroma for the neutral palette, increasing it from 4 to 6; Changes. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Generate custom color palettes . Craft a unique color scheme for your brand with this online tool. Quickly discover the perfect palette for your website or app with our Material color chart, featuring Hex, RGB and HSL codes.. Material Design Color Chart. Material design is a visual language and design system developed by Google with an almost flat style and vibrant color schemes. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Less saturated colors from your color palette improve legibility and reduce visual vibration. First, sign into Figma or create an account. Navigate to the Customizing Material file or search for Visualizing dynamic color in your app with Material Design within Figma Community. Click Duplicate in the top right corner to copy the file into your files. As you look through the file, notice that the file is self contained, starting with an. See more about this in Design for Android mobile themes. To set color values on Android, use hex code, which represents RGB in a 6-digit format. To capture opacity, append the value to the front to make an 8-digit code. Using Material Theme Builder: You can create customized light and dark color schemes using the Material Theme Builder (MTB). Create a palette. A Palette object gives you access to the primary colors in an image as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image. To create a palette, first instantiate a Palette.Builder from a Bitmap.You can then use the Palette.Builder to customize the palette. Material Design 3 supports algorithmic color extraction for Android S, resulting in custom tonal palettes that can be easily applied across light, dark, and high-contrast interfaces. open_in_new Dynamic color in Material Design 3;. The Material Design color system supports alternative colors, which are colors used as alternatives to your.
Android Color Palette App Sketch freebie Download free resource for Sketch Sketch App Sources

android How to create custom palette with custom color for Material Design App? Stack Overflow
Material Color Palette Android Apps on Google Play

Android 12 Material You Palette Blue/Purple Figma

Android Developers Blog Material Design 3 for Compose hits stable

Material Palette, herramienta para obtener colores y sugerencias online Codigo Geek

Material Design Color Palettes APK para Android Download

New website enables developers to generate and export Material Design color palettes 9to5Google

2.6 Android Color Palette Description for Android Material Design YouTube

ANDROID MATERIAL DESIGN CUSTOMIZE THEME COLOR YouTube

Pallete Color New Android Search by Muzli

Create a Material Color Palette in NO time

Galeria zdjęć Zrzuty ekranu Screenshoty Material Design Color Palettes

material design Differences between Android Palette colors Stack Overflow